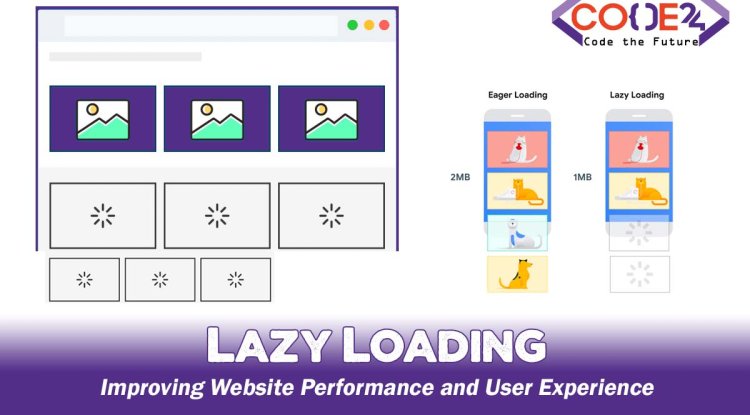
Lazy Loading: Improving Website Performance and User Experience
Discover how lazy loading can optimize your website's performance and enhance user experience. Learn about the advantages and disadvantages of lazy loading and how it can positively impact your website's SEO.

Introduction
In the digital age, website performance, and user experience play a crucial role in attracting and retaining visitors. One technique that has gained popularity is lazy loading. In this blog, we will explore what lazy loading is, its advantages and disadvantages, and how it can positively impact your website's search engine optimization (SEO).
What is Lazy Loading?
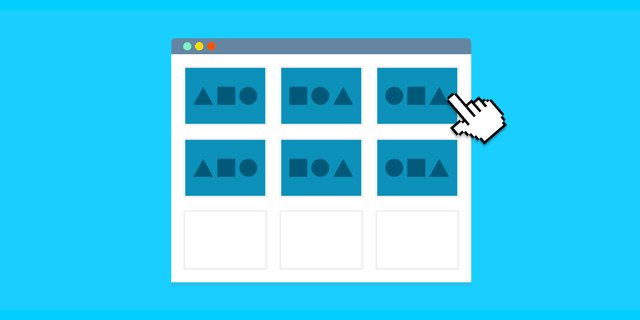
Lazy loading is a technique used in web development to defer the loading of non-critical resources, such as images, videos, or content until they are needed. Instead of loading all the assets at once, lazy loading loads them progressively as the user scrolls or interacts with the web page.

-
Advantages of Lazy Loading:
- Improved Page Load Speed: By loading only the essential content initially, lazy loading reduces the initial page load time, resulting in faster page rendering and improved user experience.
- Bandwidth Optimization: Lazy loading helps conserve bandwidth by loading resources only when they are in the viewport or requested by the user, reducing unnecessary data transfers.
- Enhanced User Experience: Users can start consuming the visible content quickly without waiting for the entire page to load, providing a smoother and more engaging experience.
- Optimal Resource Allocation: Lazy loading allows prioritizing the loading of critical resources, such as text and interactive elements, ensuring a seamless user experience even on slower network connections.
-
Disadvantages of Lazy Loading:
- SEO Considerations: Search engine crawlers may not be able to access and index lazy-loaded content, affecting the visibility of that content in search engine results. However, modern search engine crawlers have become more capable of understanding lazy-loaded content.
- JavaScript Dependency: Implementing lazy loading often involves using JavaScript libraries or frameworks, which adds extra dependencies and increases the complexity of the website codebase. Careful implementation and testing are essential to ensure compatibility across different browsers and devices.
- User Experience Trade-off: While lazy loading can enhance user experience, it may also introduce slight delays when the user scrolls or interacts with the page, as resources need to be loaded on-demand. Balancing the loading time with the perceived performance is crucial to provide a seamless user experience.
-
Lazy Loading and SEO:
- Improved Page Speed: Lazy loading reduces the initial page load time, which is an essential factor considered by search engines for ranking websites. Faster page speed can positively impact your website's SEO performance.
- Better User Engagement: With faster loading times and improved user experience, visitors are more likely to stay longer on your website, reducing bounce rates and increasing user engagement signals that search engines consider for ranking.
- Image Optimization: Lazy loading images can significantly optimize page load times, especially on image-heavy websites. By loading images only when they are visible, you can reduce the data transferred and improve overall performance.
Conclusion
Lazy loading is a powerful technique for optimizing website performance and enhancing user experience. By strategically loading resources as needed, you can improve page load speed, conserve bandwidth, and provide a seamless browsing experience. While there are some considerations and trade-offs, careful implementation of lazy loading can have positive effects on your website's SEO performance and user engagement.
By leveraging the advantages of lazy loading and addressing its limitations, you can create a fast and engaging website that delights users and ranks well in search engine results.
What's Your Reaction?
 Like
0
Like
0
 Dislike
0
Dislike
0
 Love
0
Love
0
 Funny
0
Funny
0
 Angry
0
Angry
0
 Sad
0
Sad
0
 Wow
0
Wow
0